この記事には続きがあります。
設置が簡単な手順となりますので、こちらをご利用ください。
試しに作ってみましたよ。
あまり考えずに作ったので、何かしらの不都合があるかもしれません。(免責)
色々言われそうなので、ざっくりとChrome、IE、FireFox、Operaの各最新くらい版で動作を確認しています。

このような感じに表示されます。スクリプトをちょいちょいといじると「木」とかに変更できます。どうぞよしなに。
で、はてなブログでどうやって使うんだ?
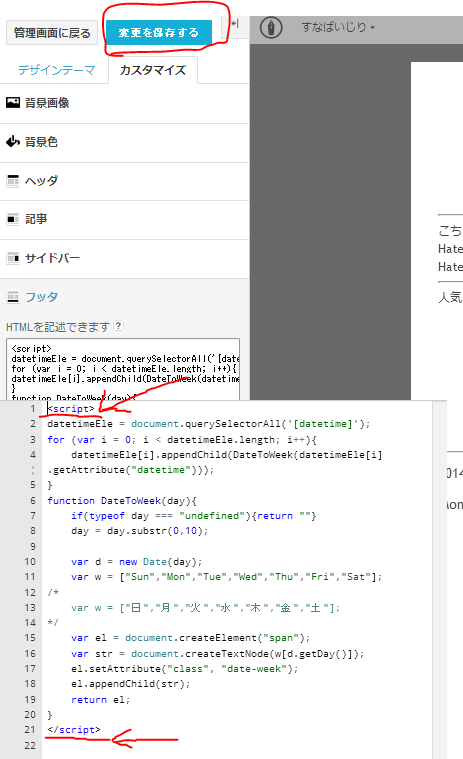
まずは、デザインを表示させましょうね。
次に、「カスタマイズ」タブをクリックして、フッタを選択します。

<script>
(上にあるコードを全部)
</script>
このような感じにコードを挟んで貼り付けます。
貼り付けたら「変更を保存する」を忘れずにクリック。
よく分からないし、もっと簡単に設置したい
一行追加するだけで済むやつです。
こちらのエントリーへGo!
曜日とか、どうやって表示を変えるの?
ちょうど、日本語で書いてあるような部分がありますね。
/*
var w = ["日","月","火","水","木","金","土"];
*/
この部分に倣って、一つ上の部分を書き換えてもよし、コメントアウトしてある部分を直してもよし。好きに弄りましょう。変になったら消してやり直せばいいのです。
えっと、スマホ版では使えないの?
スクリプトを置ける部分が限られていますし、使えないと思いますよ。
どうしてはてダにはあるのに、はてなブログにはないの?
HTML5のTime属性に、曜日が無いからではないでしょうか。多分。
曜日の表現は、国によって呼び方がありますからね。「日曜」とか「Sun」等々。
曜日の表現は、国によって呼び方がありますからね。「日曜」とか「Sun」等々。
あいつ…糞コード書いてない?
どうする兄ちゃん
処す?処す?

- 出版社/メーカー: イワヤ
- 発売日: 1999/04/28
- メディア: おもちゃ&ホビー
- クリック: 1回
- この商品を含むブログ (2件) を見る