ごあんない
お探しの「カスタマイズ可能・数行入れるだけで完了する、パンくずリストの導入方法」はこちらです。
どうぞご利用ください。
Googleの検索エンジンの為に動いているGooglebotは、どこまでJavascriptを読んでいるのかというお話
より深く理解するという表現になっていますが、Javascriptで表示されたリンクを解釈するという意味では2008年頃には実現できていました。*1
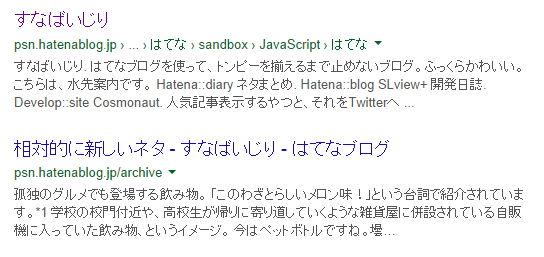
実際の取得イメージは、ウェブマスターツールのサムネイル表示のようにGooglebotが見ていると考えて良いでしょう。

赤丸で囲ったサムネイルの中にはJavascriptを使ったWebパーツが表示されています。
外部サイトのスクリプト、画像など、殆どのものが読み込み・表示されます。(Flashについては、読み込みを行うようですが、サムネイルには表示されません。)
BingについてもJavascriptの読み込みを行っているようです。
上のWebパーツは、Twitterでバズった時に「【○○RT】タイトル名…」といったツイートを勝手にしてくれるやつなので、気になった方は導入してみると良いと思います。(PR)
ちなみに、jQueryなどがCDNにホストされている事が多いため、bot側が外部リンクのスクリプトを除外してしまうと評価できなくなってしまいます。スクリプトは外部に置いても問題ありません。
便利なものを作った。その後のお話
ブログのエントリーで「○○を作った」と紹介した後の話。
id:psneも、ソースコードをGist経由でペタリと貼ったりgithub.ioに置いたりと、サイズや用途によって書き散らします。
github.ioの方に置いて「リンクしてね」というコードについては良いのですが、Gistにあるコードを「これはいい」と持って行った場合、後になって「ここが変だった」と訂正した時、古いコードを持ち出した方が不具合を持ったままになります。
Gistとgithub.ioの両方に「はてなブログに曜日をつけるやつ」が有るのは、上記のような経験があり、スクリプトをリンクとして貼ってもらう事は、仕様変更やバグという何かあった時に一括で修正できる強みがあります。
初出のパンくずリストでは、トップページの記事数によっては、いくつもパンくずリストが表示されるため、階層構造の解析が混乱してしまいました。(解消済み)

一行入れるだけで直るパターンでしたが、例えばこれを各ブログで修正してもらうように回るのは結構大変だったりします。
何故こんな事を書くのかというと、

oh...

よくある。

そういう事もある。
あるあるネタだったりします。持って行った方は、再確認。
スタイルシート関連の、とあるブックマークコメントで「もっと簡単に貼り付ける事ができるやつないの?」という言及があったり、説明や設定をあまり読まない・行わずに導入するといったユーザーも多いのが実情です。
これらは、利用者側の熟練度の問題になります。
なかなか難しいのですが「スクリプト?プログラム?」という方が大半だという事を考えて作っていけるのが理想かもしれません。
何が難しいかというと、
- 簡単な機能のものでも想定外の使い方が出てくる
- 頻繁にアクセスがあっても大丈夫なサーバが必要(CDNなど)
想定外の使い方は「面白い事しますねぇ」で済むのですが、CDNについては大がかりになると料金が発生します。
今の所はgithub.ioにホストさせて貰っていますが、将来的にURLの変更になるかもしれません。
「これだけ? はい、これだけです。」
というフレーズは、個人的には気に入っていて、知らない人からすれば「こいつはウィザード級のやつだ*2」という意味でありたい。糞コード表記は免責。
インターネットを、もっと便利に。
あ、はてなさんの美味しいランチとお茶が一杯飲める日々が来たら怖い。Perlは10年以上触っていませんが…。