色々試行錯誤をされて解説していただいたエントリー。
記事中でも「3つ目のh3の前」などと指定ができるので、これを記事一覧でもできないか考えて改善していきたい。最終的には他人のgithubコードを利用せずに、DOMオブジェクト生成して、自分で場所を決めて出力したいな。
はてなブログのトップページ記事一覧にアドセンスを挿入する方法 - ゼロツク
そもそもドキュメントが足りていなかったという部分と、技術的に可能であるという実証で止まっているコードであった為に、試行錯誤する事になってしまったので、もう少し何とかしたいと考えています。
※「何か」は独立したコードになります。
さて、引用している部分の解説を一つ。
querySelectorAllを使う
jQueryにも似たようなものがありますが、最近のブラウザで一般的に利用できるquerySelectorAllを使います。
ザックリと説明すると、このように利用します。
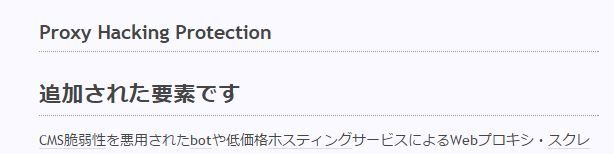
例えば、Proxy Hacking Protectionの紹介エントリーにて、ブラウザの「F12」キーを押してデベロッパーツールを開き、上記コードを実行すると、
このように、本文中の見出し(h1~h6)の一覧が取得できます。
また、スッキリと書きたい場合は
このように書くこともできます。
指定して、その下に追加したい
希望する要素の一覧が取得できました。それでは次に、insertAdjacentHTMLを利用して新しい要素を追加してみましょう。
例えば、この見出しの上に広告が表示されていますが、これと同じことができます。*1
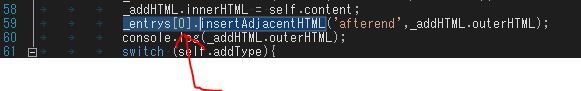
一例として、このように利用します。
この例の場合は、「最初に出てくるh1~h6の『下』に要素を追加」するよう動作します。

insertAdjacentHTMLには4つの指定方法があり、
- beforebegin (その要素の直前に)
- afterbegin (その要素の「中の」先頭になる様に)
- beforeend (その要素の「中の」末尾になる様に)
- afterend (その要素の直後に)
beforeendによく似たものに、.appendChildがあります。
それぞれを利用して任意の位置に要素を追加してみましょう :)
真面目に書かれた説明一覧
ところで何故「二番目」に固定されているのですか?

_entrys[0]として決め打ちされている為ですね。
柔軟に対応できるよう、新しいやつを作っています。
進撃のはてなブログ。
*1:実験コードとして埋め込まれています。探してみましょう:)
