はい。というわけで、特にそういったお話しを通してあったりお約束をしてある訳ではないのですが、そういうエントリーです。
最初に明記しておきますが、実用的なエントリーではありません。
※やらない方が良いエントリーです。
とにかく先に結果を見たいのですが
併せて読みたい
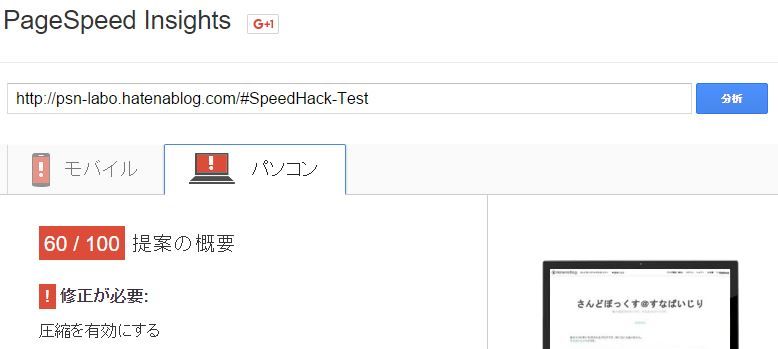
PageSpeed Insightsとは何?
Googleが提供するPC/スマートフォン合わせのウェブパフォーマンス計測ツールです。
「君のサイト(ページ)が快適に見られるか確認してやるます」ツールです。
一時期Google AdSenseのレポートに表示されていて、はてなブログでの表示は大抵
★★★☆☆
といった評価になっていて「大きなお世話でございます」な気分にさせられるやつでしたが、気付けば居なくなっていました。
そもそもチェックを行うと、AdSenseの広告表示が指摘されるという少々困ったやつです。

それでは、まずは現状を確認してみましょう。

モバイル表示のスコアは55/100となりました。
パソコン版スコアは60/100となっています。
 はてなブログ自体は比較的高機能ですが、初期状態でも幾つかのライブラリを取得したり、広告用スクリプト(はてなブログ外を含む)為、改善提案が多めに出ます。
はてなブログ自体は比較的高機能ですが、初期状態でも幾つかのライブラリを取得したり、広告用スクリプト(はてなブログ外を含む)為、改善提案が多めに出ます。
リッチで便利なものには、ある程度の妥協が必要になる。という考えですので、個人的には”スコア的にこの状況でも便利だと思える部分が強ければ引き続き利用させてもらう”という意見を出しておきます。
この部分も妥協する事ができない。という方は、サーバからCMSまで一括して用意する方が良いと思います。
スコアを85/100以上にする
それでは、ちょっとしたハックでサクッと高スコアを出してみましょう。

モバイル版は90/100となりました。

パソコン版は92/100というスコアです。
劇的にスコア改善です。良かったですね。
たねあかしをする
JavaScriptで一度すべてのデータ受信をキャンセルさせています。
最初に「全く実用性はありません。」と書いてある通りです。閲覧者からは何のメリットもないやつです。
このエントリー時点でのPageSpeed Insightsの仕様の一つに「リクエストが5秒以上無ければページのレンダリングを完了とみなす」というものが有るようです。
5秒待ってから再度ページをロードすれば閲覧者がページを読む事ができます。
スコアの結果表示が白紙ページになっているのは、そのせいですね。
「5秒も待てない!」と思うかもしれません。
それでは、発想を変えてみましょう。
5秒待つ代わりに広告を表示して「このページをスキップする」というリンクをクリックすると、記事本文が表示される。
応用すればそういう事もできますね。個人的にはその手のページはあまり好きではありません。
このエントリーは、1年ほど前に書かれたエントリーネタを半年ほど前に頂いたおひねりと組み合わせて書き上げたPRエントリーです。
という説明を読み上げさせられる、笛を吹いてたいこも叩く熊。
