TL;DR
はてなブログやWordPressを使っているなら気にする項目ではないので、価値の高い記事を書く時間に使った方が間違いが無い
1からHTMLを書く場合は構文ミスに気を付ける
サマリー
魅力的なタイトルと見出しは最高のSEO効果!テクニックとして持とう
コンテンツを重要視しましょう。という言葉がSEO業界の中で広く知られ、一般的になりました。
しかしながら、見出しに利用される<h1>~<h6>に関する情報は、まだまだアップデートされていないというのが実情です。
【ブログタイトルの付け方とSEO、hタグの重要性】Google検索上位表示でアクセス数20倍になった話 - SHIJIN BLOGそろそろ「sectionタグを使えば記事内で複数h1タグ使えるぞ!」という記事が出てきても良いかなと思っているやつです。(それくらいh1~h6の扱いは些末) - psne のコメント / はてなブックマーク
そろそろ「sectionタグを使えば記事内で複数h1タグ使えるぞ!」という記事が出てきても良いかなと思っているやつです。(それくらいh1~h6の扱いは些末)
2016/04/23 22:15
1つのページ内にh1タグが複数?どういう事?
この記事の最初にある見出しは<h1>で書かれています。「えっ?1記事でh1は1つじゃないの?タイトルで既に使ってるよ?」と思われる方も多いでしょう。しかし、その外側で
<section> </section>を利用しているため、構造的に正しいものになります。
SEOとHTMLの構造と関係
HTMLの仕様どおりである事が基本です。まず、機械も人間も正しく読める事が前提となります。
HTML5以前では<h1>タグの利用に制限が少々ありましたが、HTML5では利用されるタグによって、ページ内に複数の<h1>タグが存在できる構造になりました。
例えば、記事一覧のようなページで見出しがたくさん並ぶこともあります。
コメント一覧のように、記事の関連であっても本文と区切りたい場合もあります。
HTML5では、そのような場合に利用できるタグが増えました。そして、その中での<h1>~<h6>の利用方法についても考え方が変わりました。
h1~h6タグって結局は重要なの?
かつてのSEOテクニックとして利用されてきた<h1>~<h6>のタグ付けですが、現在ではそこまで重要とされていない項目となります。
目的のページに行きつくまでの検索フレーズを幾つか考えてみましょう。
例:「はてなブログ Pro」の案内ページに行きつくための検索フレーズを考える
これらは、すべて http://hatenablog.com/guide/pro の検索結果が表示されます。
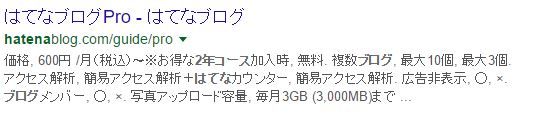
実際に検索をした結果を読み比べてみましょう。
はてなブログ Proはてなブログ Proの案内ページが出ます。
検索されたキーワード「はてなブログ Pro」が太字で表示されています。
はてなブログ 広告非表示広告非表示についての部分が太字に変わりました。文章自体は、先ほどと変わりは無いようです。
はてなブログ アクセス解析 ProはてなブログProで利用できる機能の一つ。アクセス解析の説明に変わりました。
また、文章の省略や表示位置の変更が行われて、アクセス解析のメリットが分りやすい文章になっています。
はてなブログ ヘッダ非表示はてなブログ(PC版)は、ヘッダー、フッターのカスタマイズ機能を利用して非表示にできますが、その説明文が表示されています。
「非表示」というキーワードが重要とされている文章構成になっています。
キーワード自動リンク はてなブログはてなキーワードへのリンクに関する説明文ですね。はてなブログProでは、任意でキーワードのリンクを設定できるという説明に変わりました。
はてなブログ 2年コース料金の説明に変わりました。元の文章が少々長いため、後半部分が省略されています。
本当に重要なのはhタグではなくタイトルと本文だった
もうお判りですね。検索結果で表示される文書は、検索するキーワードに合わせて最適なものが表示されます。逆に、
<h1~6>タグの中身は殆ど表示されていません。タイトルも、長すぎる場合は一部省略されます(関連性に基づくタイトル表示)。
しかし、<h1~6>タグも重要であると現在でも言われています。それは何故でしょう。
文章の構成のために、正しくタグを利用する
このエントリーの最初の方でも説明したとおり、HTMLは仕様に合わせて構造化された文章の集合体です。
例えば、<h1~6>タグや<section>タグを上手く利用する事で、検索エンジンに「ここにはこのような文章が書かれている」という事を認識させることができます。
※今回の例では表示されませんでしたが、ページ内リンクと見出しがきちんと対応している場合「『この見出し』へ移動」というリンクも表示される事があります。

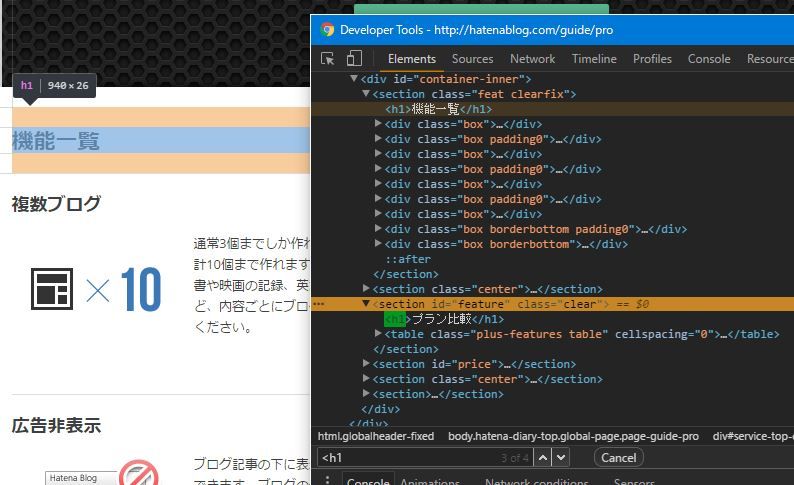
はてなブログPro - はてなブログ のソースを確認してみましょう。

<section>と<h1>タグの組み合わせで構成されています。この構成であれば、1つのページ内に複数のh1タグが使われていても問題ありません。(このような使い方は他にもあります。)
また、検索エンジンから訪問してきた人にも、整理された価値のあるコンテンツを提供する事が出来るようになります。
適切なタグの使い方とは
- 構文のミスが無い
- 目的以外の使い方をしない
順に覚えていきましょう。
構文のミスが無いHTMLを書こう
ブログを書くときに「はてなブログ」や「WordPress」などの便利なやつを使っている!というあなたは、何も気にする必要はありません。
そのまま書きましょう。 :)
※HTML編集をするなど、余計な手間をかけるとミスが起こります。時折出てくるバグは、そのうち直りますよ。
タグを目的以外の使い方で利用しない
「あ、ちょっとここ文字を大きくしたい!」という目的で見出し(<h1>)タグを使うのは、間違った使い方です。
文字を大きくする場合はCSSを利用しましょう。(はてなブログは、文字を大きくするボタンがありますよ!)
■この文章は全部重要!だから全部<h1>タグの中に入れるんだ!
→ ダメです(ペナルティの原因になることがあります)。
■h1タグを上手く使うとSEOに良いんだって!だから全部<h1>タグの中に入れるんだ!
→ ダメです(ペナルティの原因になります)。
※ここで<section>タグを使って区切ってあります。
はてなブログでのお話
さて、わりと風物詩感がある「はてなブログの見出しタグ」ネタです。情報をアップデートしましょう。
<h2>タグが入らない。仕様から外れなければ些末なことなのです。
世の中には便利なものがあります。ちゃんと「正しいHTML」か確認するためのツールがあります。検証・実証に勝るものは有りません。試しましょう。
Ready to check - Nu Html Checker
今回は、W3Cというインターネットで使われているアレコレをみんなで決める人々が用意しているチェックツールを利用します。
それでは、以下のように解釈してもらうための見出しを考えましょう。
タイトル (A)
見出し1-1 (B)
見出し1-2 (C)
見出し2-1 (D)
見出し2-2 (E)
サンプルコード
<!DOCTYPE html> <html> <head><title>テスト</title><meta charset="utf-8"></head> <body> <h1>A - H1の見出し</h1> <h3>B - H3の見出し</h3> <h4>C - H4の見出し</h4> <h3>D - H3の見出し</h3> <h6>E - H6の見出し</h6> </body> </html>
えっ?<h1>→<h3>→<h4>→<h3>→<h6>!? いやいや流石にダメでしょうこれは。
Document checking completed. No errors or warnings to show.
(意訳:HTML5のチェックではエラーも警告もないよ!)構造解析はこの様になりました。
はい。問題無いようです。良かったですね。
- A - H1の見出し
- B - H3の見出し
- C - H4の見出し
- D - H3の見出し
- E - H6の見出し
それでは、これはどうなりますか?
<!DOCTYPE html> <html> <head><title>テスト</title><meta charset="utf-8"></head> <body> <h1>A - H1の見出し</h1> <h6>B - H6の見出し</h6> <h4>C - H4の見出し</h4> <h3>D - H3の見出し</h3> <h6>E - H6の見出し</h6> </body> </html>
えっ?<h1>→<h6>→<h4>→<h3>→<h6>!? いやいや流石にダメでしょうこれは。
Document checking completed. No errors or warnings to show.
(意訳:HTML5のチェックではエラーも警告もないよ!)結構何でも良いみたいですね。
構造解析はこの様になりました。
- A - H1の見出し
- B - H6の見出し
- C - H4の見出し
- D - H3の見出し
- E - H6の見出し
あ、何だか思っていたのとちょっと違う。
そうです。途中の<h2>が抜けても大丈夫ですが、法則が乱れていると間違えた構造の解釈になってしまいます。
それでは最後に、はてなブログの見出しの使い方に合わせてテストしてみましょう。
<!DOCTYPE html> <html> <head><title>テスト</title><meta charset="utf-8"></head> <body> <h1>A - H1の見出し</h1> <h3>B - H3の見出し</h3> <h4>C - H4の見出し</h4> <h3>D - H3の見出し</h3> <h4>E - H4の見出し</h4> </body> </html>
Document checking completed. No errors or warnings to show.
エラーも警告もなく、目的どおりの構造ですね。
- A - H1の見出し
- B - H3の見出し
- C - H4の見出し
- D - H3の見出し
- E - H4の見出し
あなたの中にある問題は、見出しタグが抜けている事ですか?それとも、伝わる見出しの書き方ですか?
予め用意されている物を正しく使えば、コンテンツの価値を高めるため「だけ」に集中できます。
SEOにも使える「つたわる見出し」を考えよう
検索エンジンに使われているテクノロジーは、素晴らしい程に進化しました。
「情報を探したい」と思ってキーワードを入力する人に合わせた仕組みが大量に使われています。
キーワードツールで参考にするのも一つの手段です。
それでは、なぜ「このキーワードなのか」を意識しつつ「この範囲の文章を『一言で表すと?』どうなるか」を考えて付けてみましょう。
言葉に出して1~2秒程度で言いきれる、つたわる短い文章。それが見出しです。
余談
さすがに見たままモードでは書き換える手間が有りますので、今回は、はてな記法を利用しています。
※Markdownモードでも、見たままモードのHTML編集でも<h1>が利用できます。
しかし、小手先のテクニックや真偽不明の情報を頼るよりも記事のクオリティ向上に時間を使う方が、結果的に価値の高い喜ばれる内容になります。
SEOというものは、クオリティの高い記事の中で利用し、効果が発揮されるものです。
SEOは特効薬でも裏技でもありません。
書きましょう。
進撃のはてなブログ。

- 出版社/メーカー: イワヤ
- メディア: おもちゃ&ホビー
- この商品を含むブログ (1件) を見る