「ついにペンギン・アップデートか!?」と賑やかになっていたので個人的に話題になっていたキーワードで検索した結果、
ペンギンアップデートで賑わっていたので、個人的に最近話題だった「はてなブログ パンくずリスト」で検索してみましたが、出てくると思ったエントリー( http://t.co/m8xpwLfEhc )が出てこない事と、色々な方が色々な書き方をしているという発見ができました。様子見ですね
— PSN(psne.jp) (@psne) 2014, 10月 18
検索結果で同じように作っておられる方を発見、そのコメントで
bulldra - 『はてなブログのカテゴリーリンクをパンくずリストに書…』 へのコメント
記事タイトルもマークアップさせる必要があります。/ 元のソースはさっさと書き直したいのですが、なかなかいじれない状態に。
2014/10/13 22:37 にブックマーク
しまった、実装漏れ(必要な機能が入っていなかった事)したか!?となり、ちゃんとしたドキュメントを探しに行ったのですが、探した方が悪かったのか見つからず。
仕方がないので、正しく実装されている(はず)の構造を分解して確認。
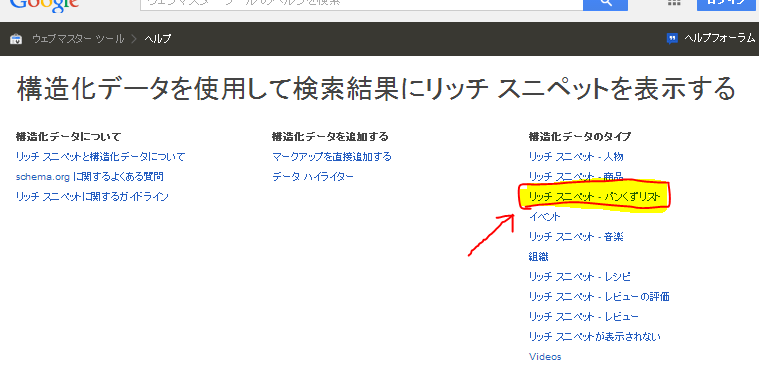
リッチ スニペット - パンくずリスト - ウェブマスター ツール ヘルプ

ここに行きます。

このような流れで辿り着くように出来ています。
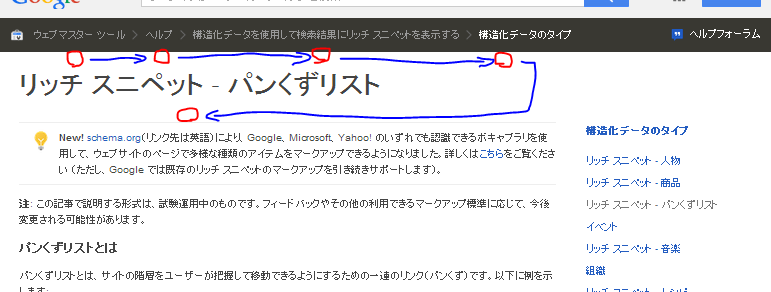
このページの表題*1は「リッチ スニペット - パンくずリスト」ですが、マークアップされているのはトップページから「構造化データのタイプ」までになります。*2
もう一つ
ページには複数のパンくずリストを表示できます。次の例をご覧ください。
パンくず情報をウェブページの本文でマークアップすると、Google ではパンくず情報を識別し、その情報を基にページの情報を認識して、検索結果に表示できます。
末尾に現在のページが無く、TOPページへのリンクも無いパターンです。
これらを踏まえると、
- 足元(現在のページ)にパンくずを置く必要は無い
- TOPページのマークアップは任意
となるようです。が、きちんとした文書を読みたいと思いますので、情報がありましたらご連絡ください。
個人的にはリストが長くなる&リンクの無限ループになる足元置きとTOPページのマークアップは避けたいところです。
(時間切れ)
一つの目的に、色々な書き方があります。
追記:
リストの作り方が間違ってたらどなたかご指摘いただけると…
ページに1つのリストのみとなる場合は、単純に単体のリストを羅列していくだけで大丈夫です。
<div itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="http://example.com/" itemprop="url"> <span itemprop="title">トップ </a> > </div> <div itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="http://example.com/001" itemprop="url"> <span itemprop="title">カテゴリ1 </a> > </div> <div itemscope="itemscope" itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="http://example.com/002" itemprop="url"> <span itemprop="title">カテゴリ2 </a> > </div>
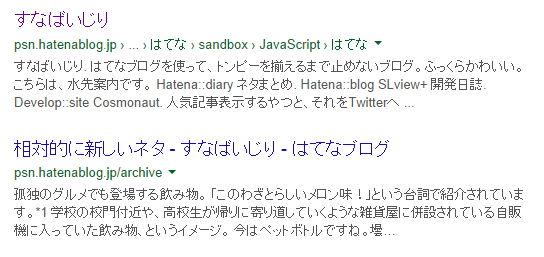
なお、この仕様で変換すると、TOPページや月別アーカイブ等でGoogle側が誤認識します。
(初期にやらかしました。下の画像では、はてなが複数出ています。)

構造化データ テスト ツール を利用すると、HTMLからプレビュー出来ますので便利です。
正しくマークアップされると、URLの右側にリスト表示されます。
spanの閉じタグが無いHTML5らしいマークアップを見ました。(id:psneは癖で閉じる人)
