今日の進捗
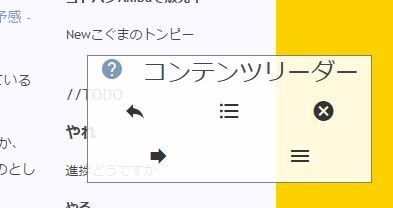
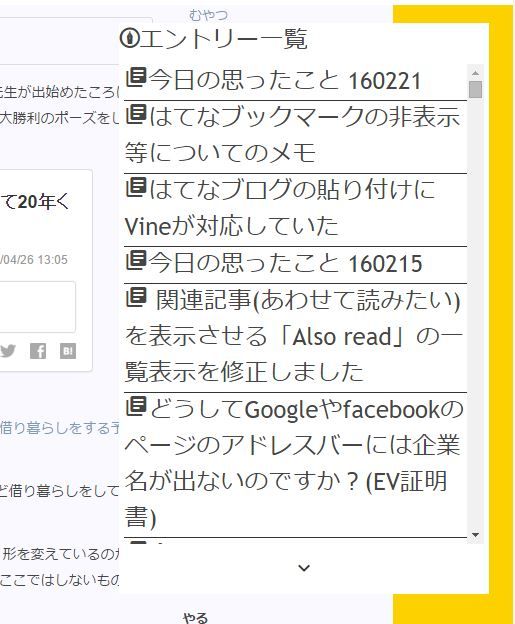
はてなブログで使えるコンテンツリーダーにMaterial Iconsを導入した
Googleが提供しているフォントの一つ。ものすごく推しているのでキャッシュが効く場合がある為、ラッキーな場合はわりと早く表示される。
個性的なフォント=読み込みのコストが掛かる=表示に時間が掛かるという原則は守りたいので、本当ははてなブログ側で提供されているアイコンフォントを利用したい。
しかし、少し足りない。

Material Iconsの初期フォントサイズは24pxとなっているやつ。

試しにすべてを24pxにすると読みやすい代わりに邪魔なやつに変わってしまったので、18px程度に合わせてみたい。
そうすると今度はボタンとして押しにくいやつになってしまったりするので難しいやつです。
なぜ「文字列」を変更するとアイコンが変わるのか
<i class="material-icons">face</i>
この「face」と書いてある場所を他のアイコン用文字列に変えるとアイコンが変わる というやつ。
「合字」(文字と文字が合体して一つの文字になるやつ)の扱いで表示させているという検索結果が出てきて「なるほど」と思ったやつです。
進捗どうですかという目で見る熊。*1
*1:ダメです。
