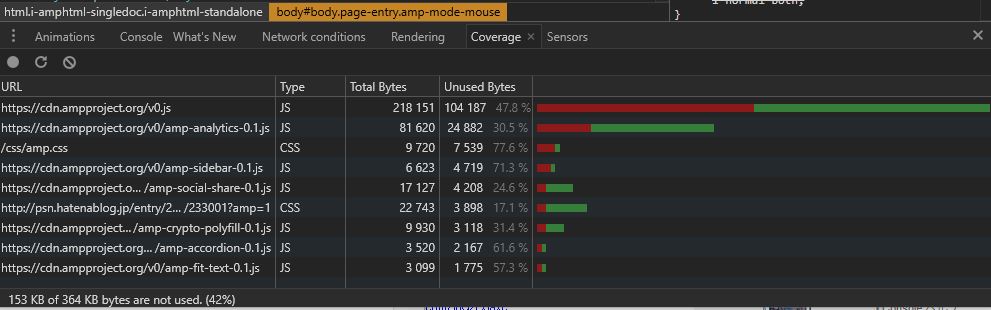
新しい機能として、リソースの未利用率が表示できるようになりました。
チェックすると「あ、はい。申し訳ありませんでした。」という気持ちになれる機能となります。

どうやって使うの?
- Google Chrome (Ver.59以降。通常は勝手に更新されます。)を開く
- 対象の「サイト」で検証(Developer Tools)を開く
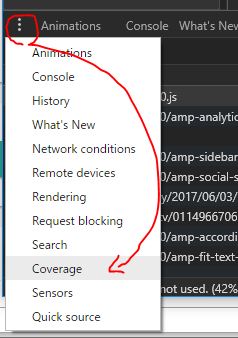
- EscキーなどでConsoleタブなどを表示させて、Coverage を選択する

- 記録ボタンを押してスタート(F5でリロードするとページ読み込み時から確認できますよ)

- 結果が表示されるので、使われていない部分を存分に確認する
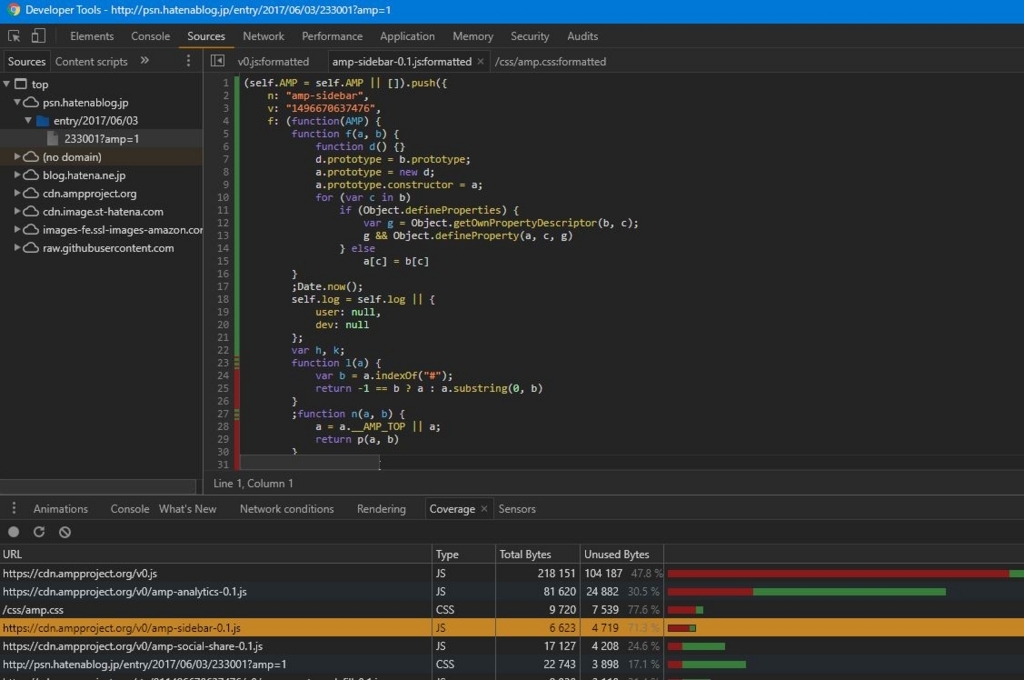
結果に表示されているリストを選択すると、どの部分が未使用となっているか分かる画面になります。

一例として、このブログのAMPページを調査した結果です。
※数ページ分読み込みを行っているので、単一ページをリロードした際の数値と若干の差が生じます。
ページの表示に利用された部分はコード行番号の右側が緑色に、未使用の場合は赤色に色分けされます。
このエントリー時点では、はてなブログAMP表示のサイドバーコンポーネントは未使用ですので、基本部分のみコードを利用した結果になっています。
このようなツールを利用する事で、実装の変更などで未使用となっている部分を発見して無駄な部分を除去するヒントを得ることができます。
うっかり特定の部分で利用しているものを消さないよう、注意したいですね。
必要な時・場所で読み込むようにすると、少しづつサイトの質が向上していきます。*1
日報みたいなエントリー。
*1:ここでは、主に通信・ロード時間
